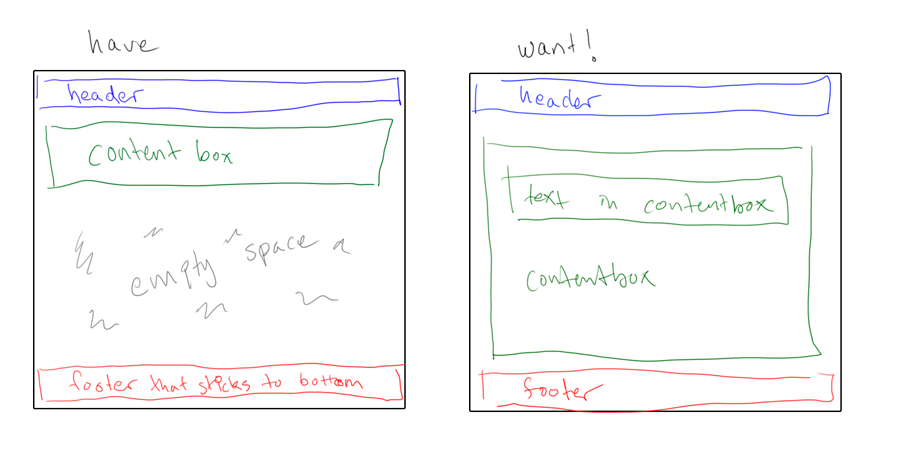
Un efecto muy feo en páginas con poco contenido es aquel en el que el pie de página queda en mitad de la pantalla.

Con Flexbox es muy sencillo poner el Footer al final de la página eliminando este efecto no deseado. Veamos cómo. Primero el marcado HTML de una página sencilla:
<html lang="en"> <head> <meta charset="UTF-8" /> <title>Sticky Footer with Flexbox</title> </head> <body> <header> <h1>Sticky Footer with Flexbox</h1> </header> <main class="content"> <p>Lorem ipsum dolor sit amet.</p> </main> <footer> <p>Footer</p> </footer> </body> </html> |
Lo que vamos a hacer es ampliar el contenido de la etiqueta con la clase «content» para que ocupe toda la pantalla y mande al footer abajo de todo. El CSS:
body { display: flex; flex-direction: column; margin: 0; min-height: 100vh; } .content { flex: 1; } header, footer { background-color: #000; color: #FFF; } |
Y así de fácil tenemos nuestro Sticky Footer en nuestra página.
Puedes ver un ejemplo en funcionamiento.
